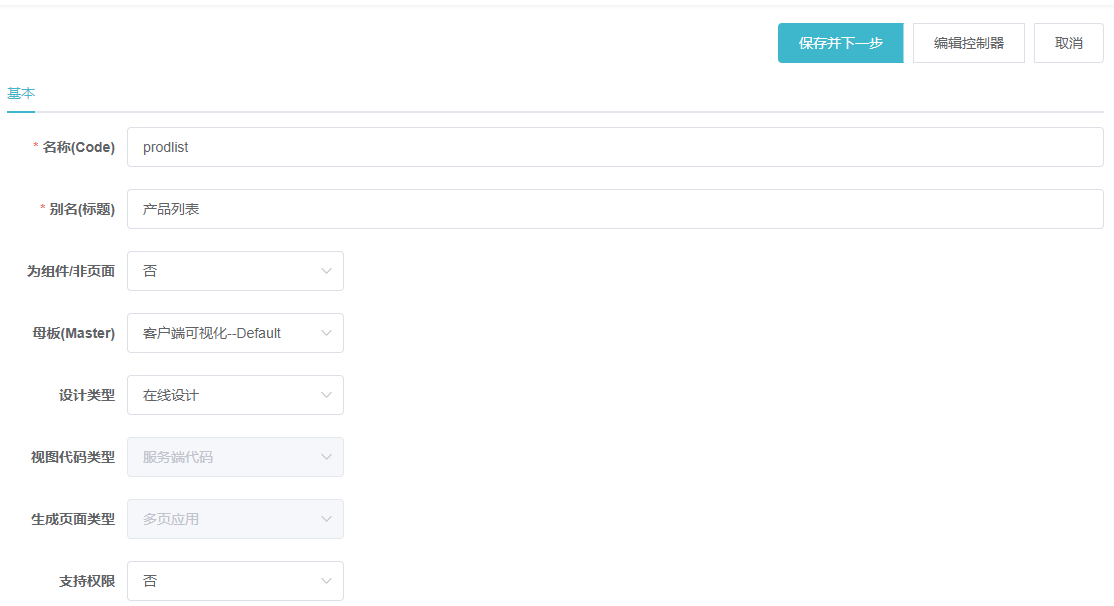
 录入完成后点击 保存并下一步
此时算是创建了一个新的自由页面
组织页面数据
本页面是用来显示一个商品的列表
下面我们来查询一个商品的列表数据
选择后台脚本标签页
脚本类型 选择自定义页面脚本
录入完成后点击 保存并下一步
此时算是创建了一个新的自由页面
组织页面数据
本页面是用来显示一个商品的列表
下面我们来查询一个商品的列表数据
选择后台脚本标签页
脚本类型 选择自定义页面脚本
 在数据加载选项那里点击编辑 显示码流编辑页面
在数据加载选项那里点击编辑 显示码流编辑页面
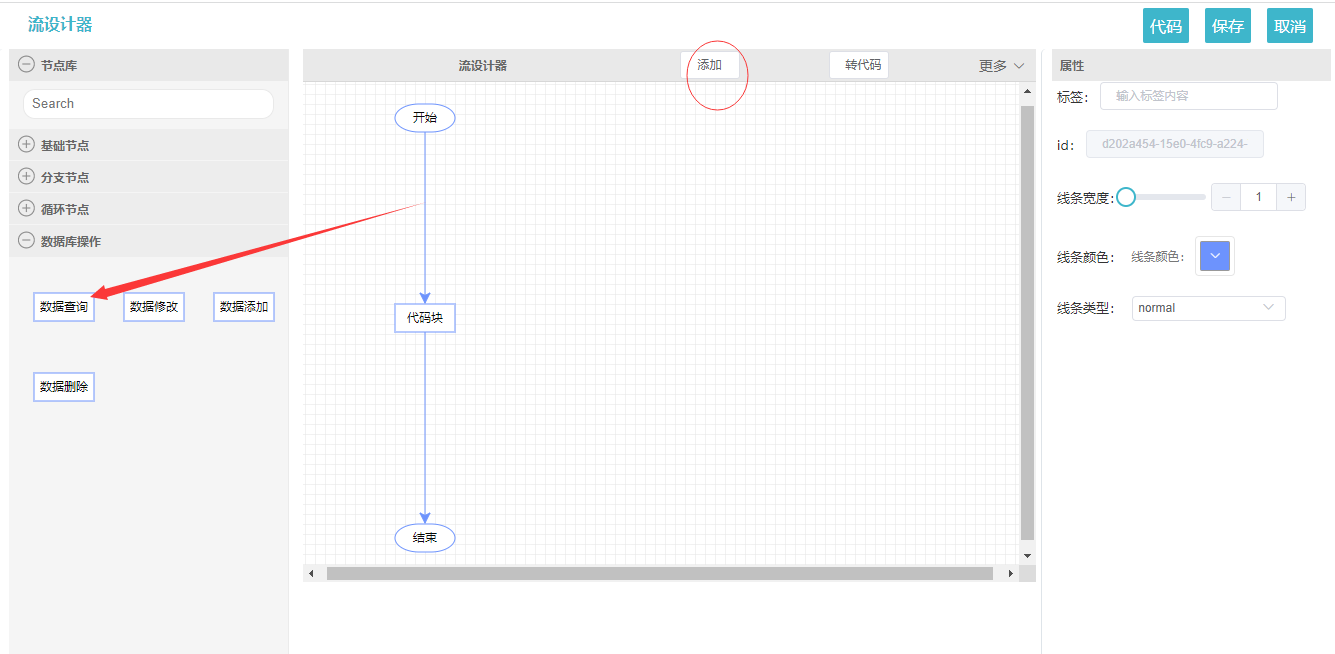
 点击开始到代码块间的线段 点击上方添加 选择左边的数据库操作 数据查询
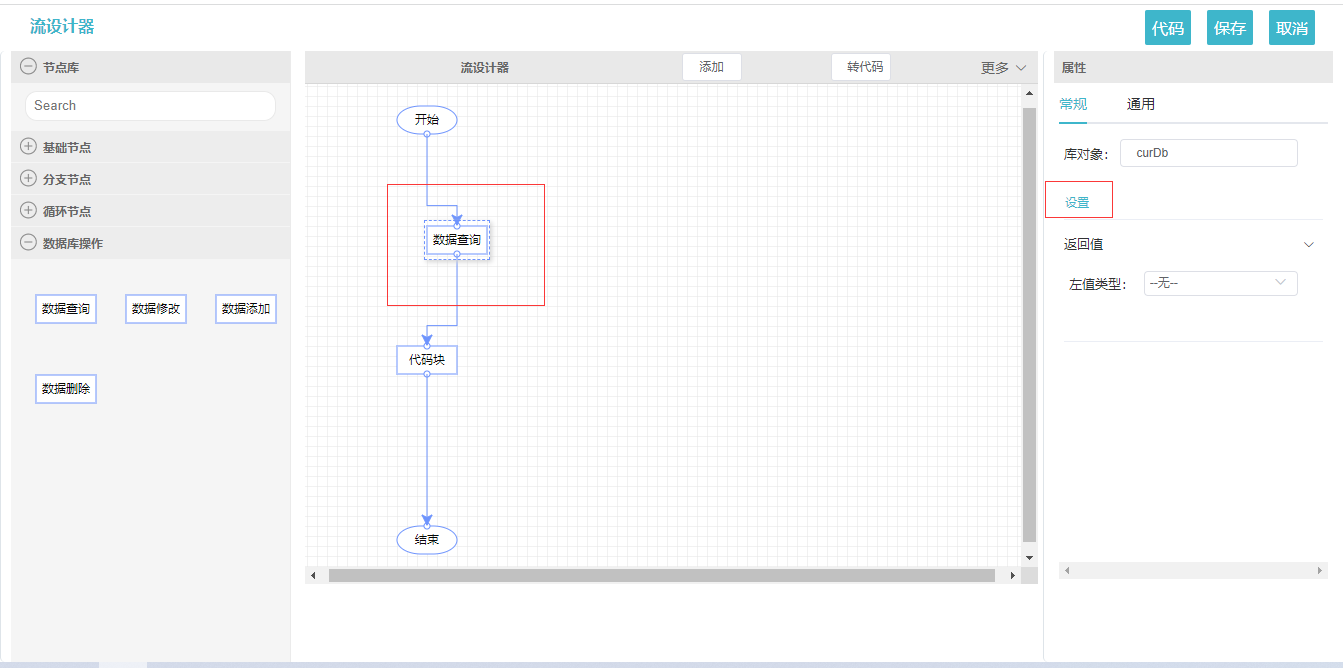
此时就会添加一个数据查询节点
点击开始到代码块间的线段 点击上方添加 选择左边的数据库操作 数据查询
此时就会添加一个数据查询节点
 找到数据查询节点的属性 点击设置
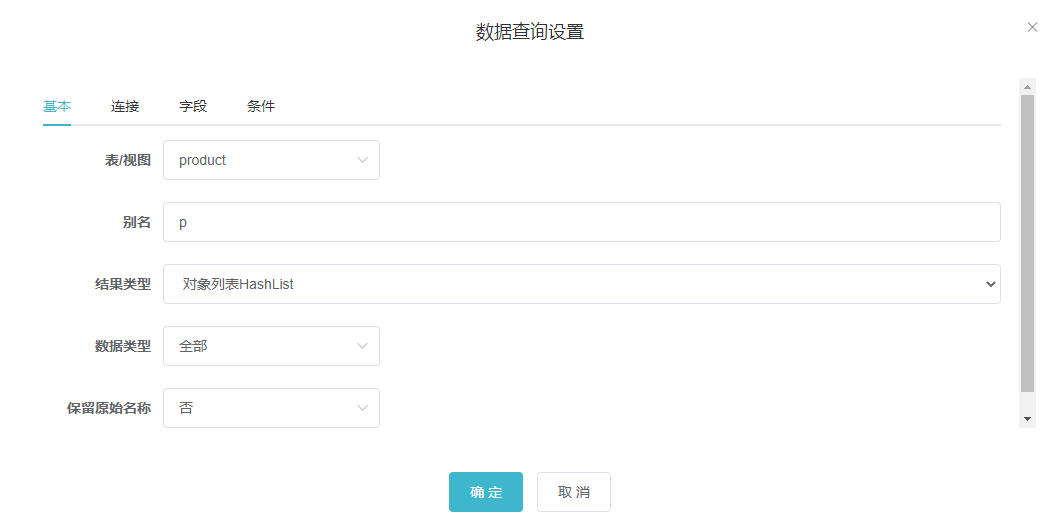
在弹出窗口里面选择要查询的表
找到数据查询节点的属性 点击设置
在弹出窗口里面选择要查询的表
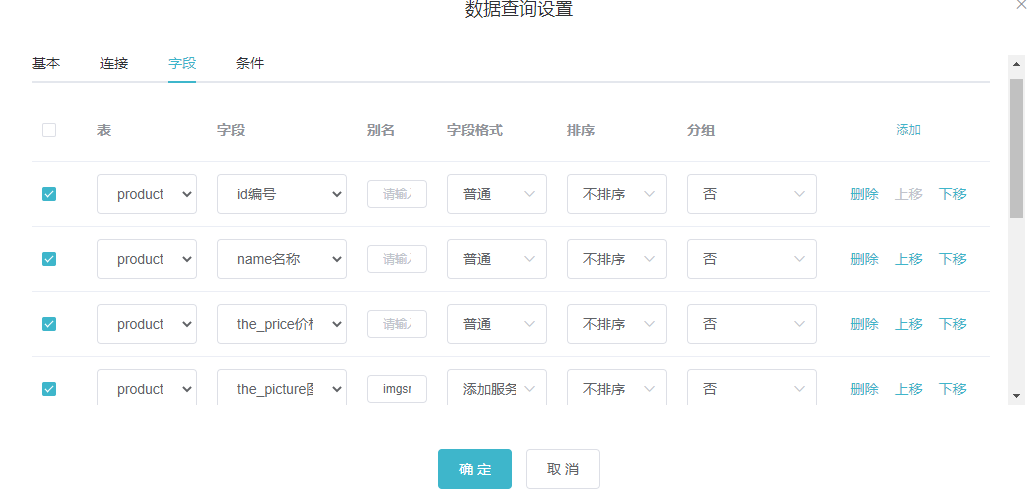
 在弹出窗口里面选择字段选项卡 把不需要显示的数据字段(如:产品详情等)去掉勾选
在产品图片字段的字段格式里面 选择添加服务器地址
添加服务器地址的意思是在图片网址里面添加服务器的地址
不添加图片地址为:https://www.zhu-ma.com/Store/image/xxx.jpg
添加服务器地址为:https://www.xxx.comhttps://www.zhu-ma.com/Store/image/xxx.jpg
添加后把图片列设置一个别名 imgsrc
在弹出窗口里面选择字段选项卡 把不需要显示的数据字段(如:产品详情等)去掉勾选
在产品图片字段的字段格式里面 选择添加服务器地址
添加服务器地址的意思是在图片网址里面添加服务器的地址
不添加图片地址为:https://www.zhu-ma.com/Store/image/xxx.jpg
添加服务器地址为:https://www.xxx.comhttps://www.zhu-ma.com/Store/image/xxx.jpg
添加后把图片列设置一个别名 imgsrc
 点击确定保存
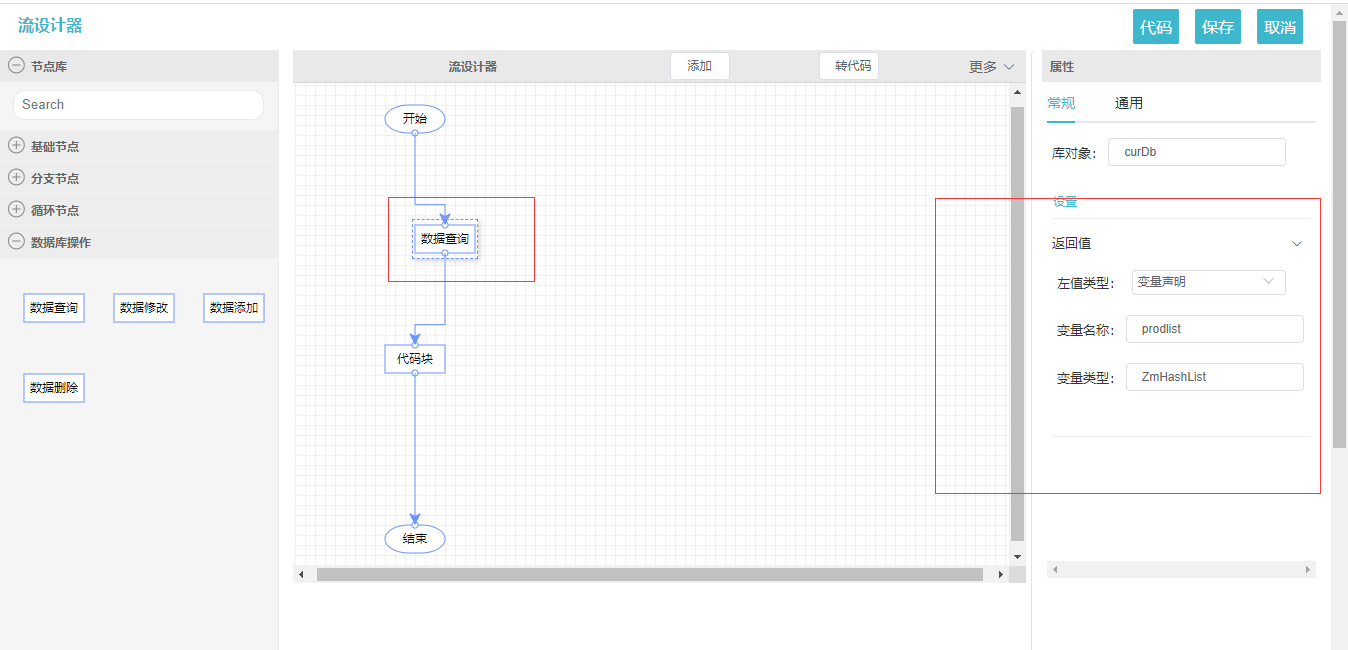
我们需要把查询的数据放到一个变量(prodlist)里面
选择数据查询的属性-》返回值 声明一个ZmHashList类型的变量prodlist
点击确定保存
我们需要把查询的数据放到一个变量(prodlist)里面
选择数据查询的属性-》返回值 声明一个ZmHashList类型的变量prodlist
 属性的上方还有一个库对象(数据库连接对象) 默认名字为curDb
我们需要找到并声明curDb
在开始到数据查询的连接上点击 然后点击上方的添加 插入左边的基础节点-》函数调用
属性-》选择函数
在弹出窗口里面选择基类下面的GetCurDb函数 获取当前数据库连接对象
属性的上方还有一个库对象(数据库连接对象) 默认名字为curDb
我们需要找到并声明curDb
在开始到数据查询的连接上点击 然后点击上方的添加 插入左边的基础节点-》函数调用
属性-》选择函数
在弹出窗口里面选择基类下面的GetCurDb函数 获取当前数据库连接对象
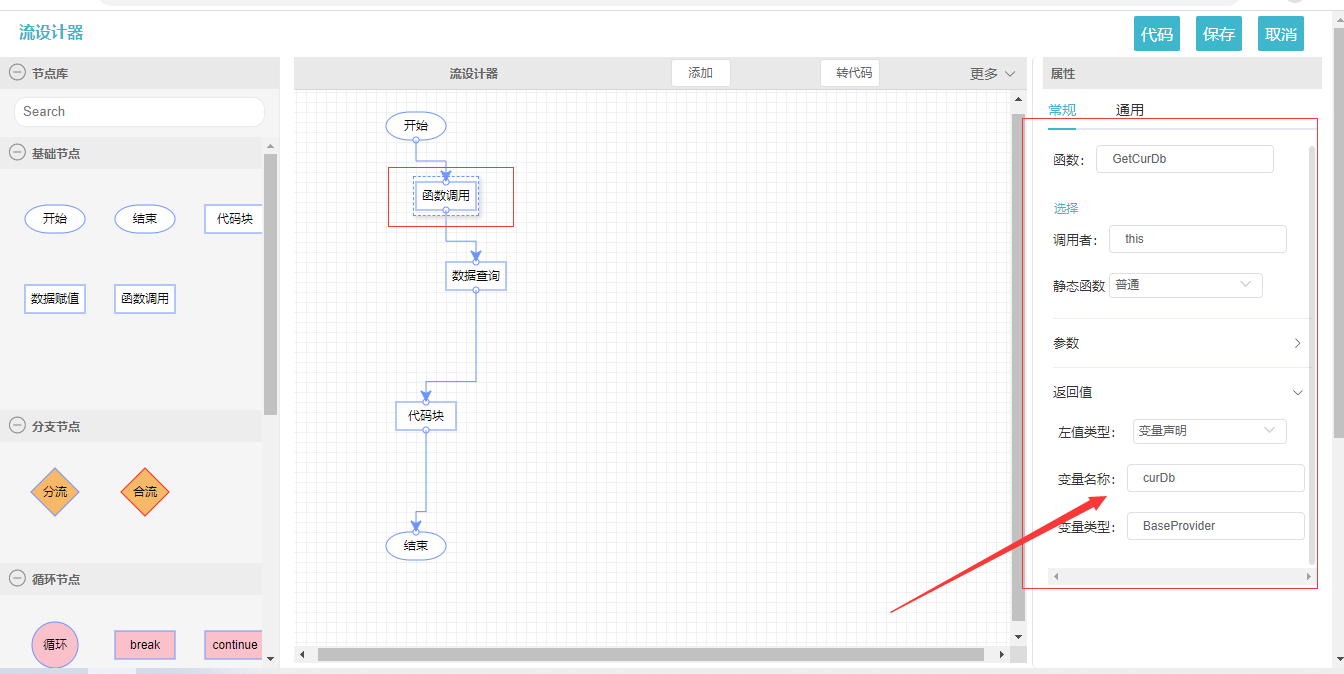
 点击确定 并在属性里面设置返回值
返回值设置为 变量声明 声明一个BaseProvider类型的变量curDb
点击确定 并在属性里面设置返回值
返回值设置为 变量声明 声明一个BaseProvider类型的变量curDb
 到此主体查询工作已经完成
自由页面数据通常是要返回一个ZmHash类型的数据
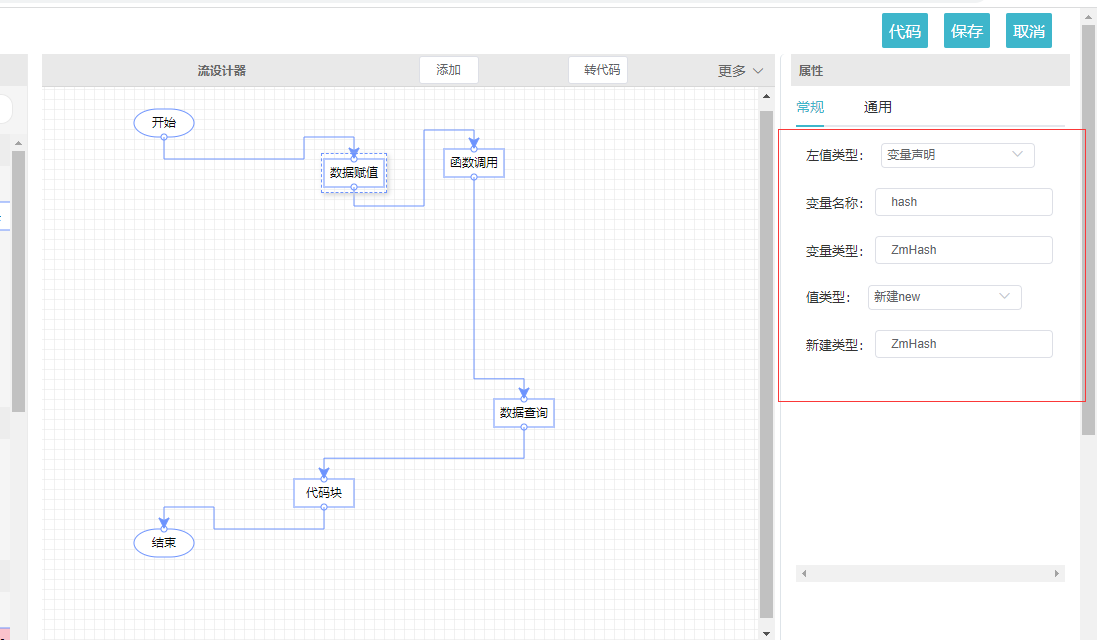
接下来我们声明一个ZmHash类型 的变量 并把查询的数据放到该变量里面并返回
在开始与函数调用中间插入数据赋值节点
到此主体查询工作已经完成
自由页面数据通常是要返回一个ZmHash类型的数据
接下来我们声明一个ZmHash类型 的变量 并把查询的数据放到该变量里面并返回
在开始与函数调用中间插入数据赋值节点
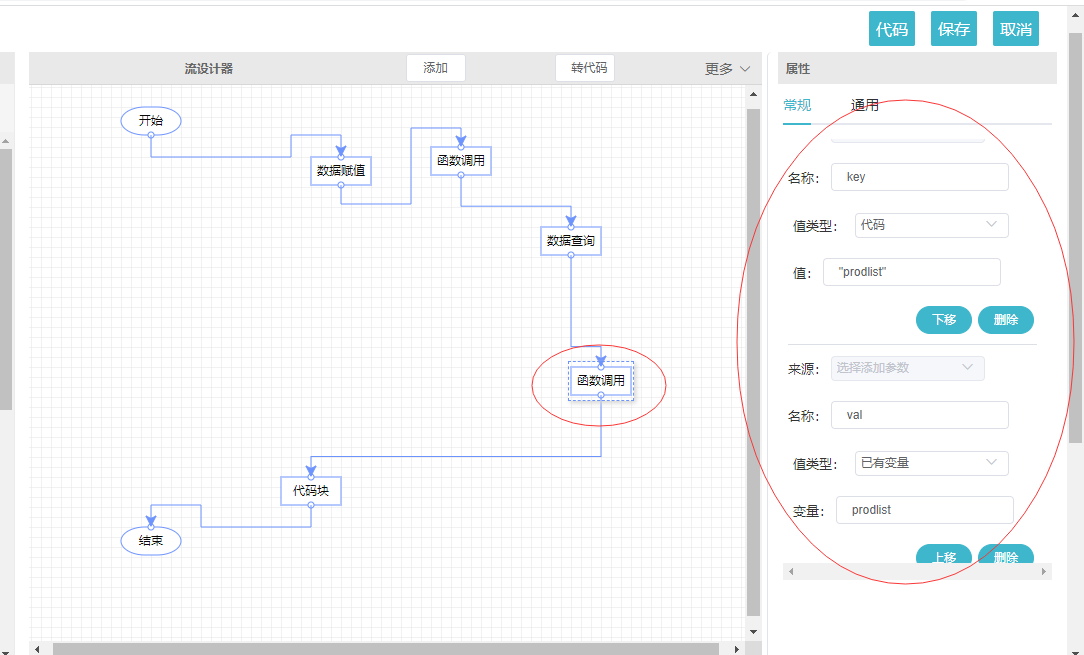
 在数据查询后面添加函数调用节点 选择appcom.common.framework下面的ZmHash对象的Add方法
属性里面 调用者 输入hash
函数参数 key里面输入代码类型的参数 "prodlist" val参数输入已有变量 数据查询的返回值prodlist
在数据查询后面添加函数调用节点 选择appcom.common.framework下面的ZmHash对象的Add方法
属性里面 调用者 输入hash
函数参数 key里面输入代码类型的参数 "prodlist" val参数输入已有变量 数据查询的返回值prodlist
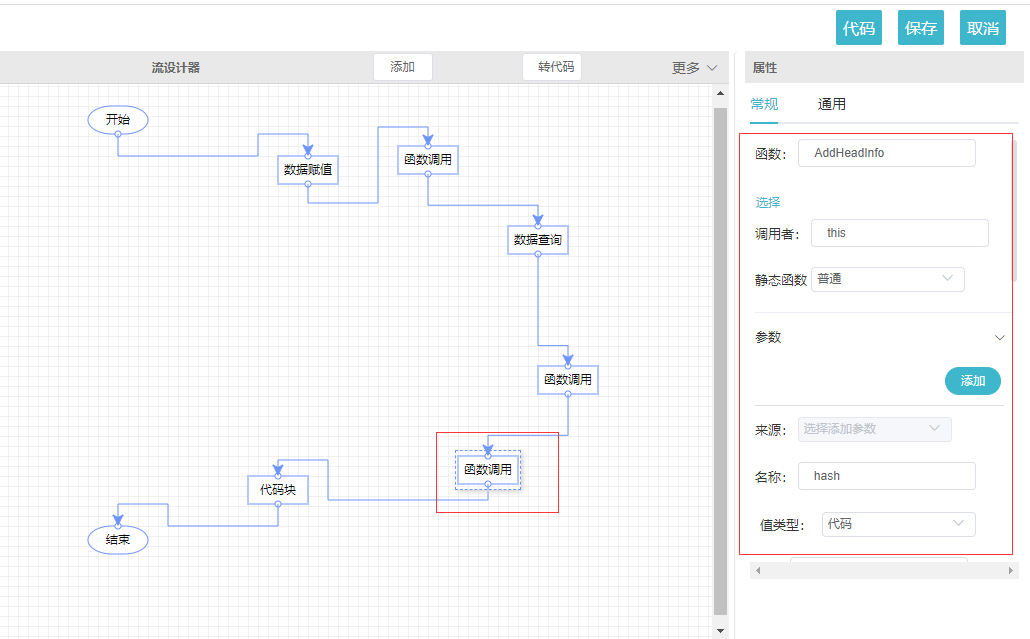
 刚刚添加的函数调用后面添加函数调用
选择基类里面的 AddHeadInfo 添加页面头部信息数据,页面标题,关键词,描述等
通常服务端渲染的页面都会添加该信息 为页面添加标题 关键词和描述信息等
参数里面 hash参数输入刚才声明的变量 hash 其它参数输入"产品列表"
刚刚添加的函数调用后面添加函数调用
选择基类里面的 AddHeadInfo 添加页面头部信息数据,页面标题,关键词,描述等
通常服务端渲染的页面都会添加该信息 为页面添加标题 关键词和描述信息等
参数里面 hash参数输入刚才声明的变量 hash 其它参数输入"产品列表"
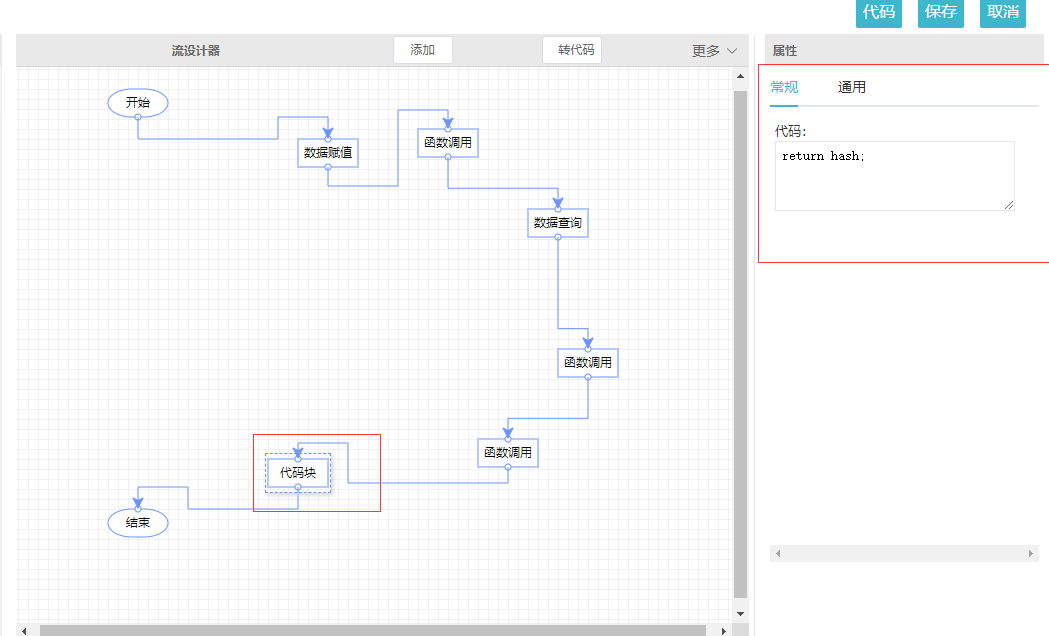
 最后在代码块里面返回 hash数据对象
最后在代码块里面返回 hash数据对象
 到此页面数据组织完毕
添加页面到导航
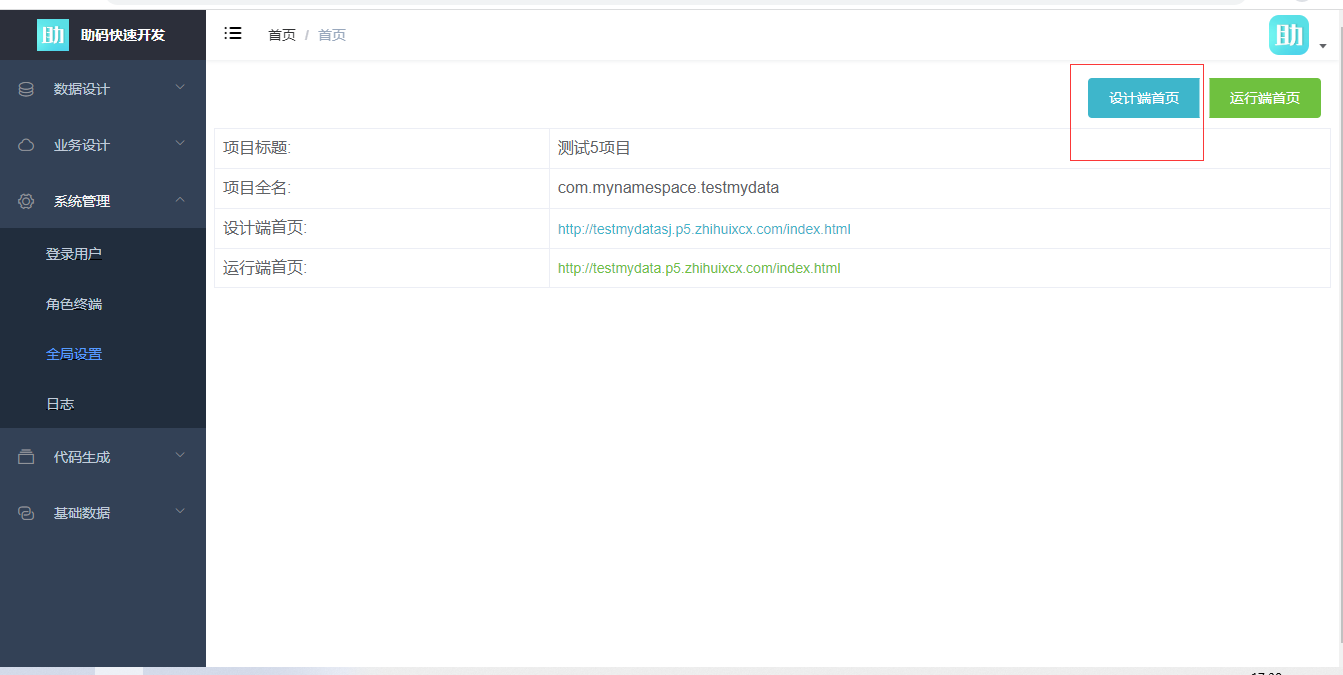
回到首页 点击设计端首页
到此页面数据组织完毕
添加页面到导航
回到首页 点击设计端首页
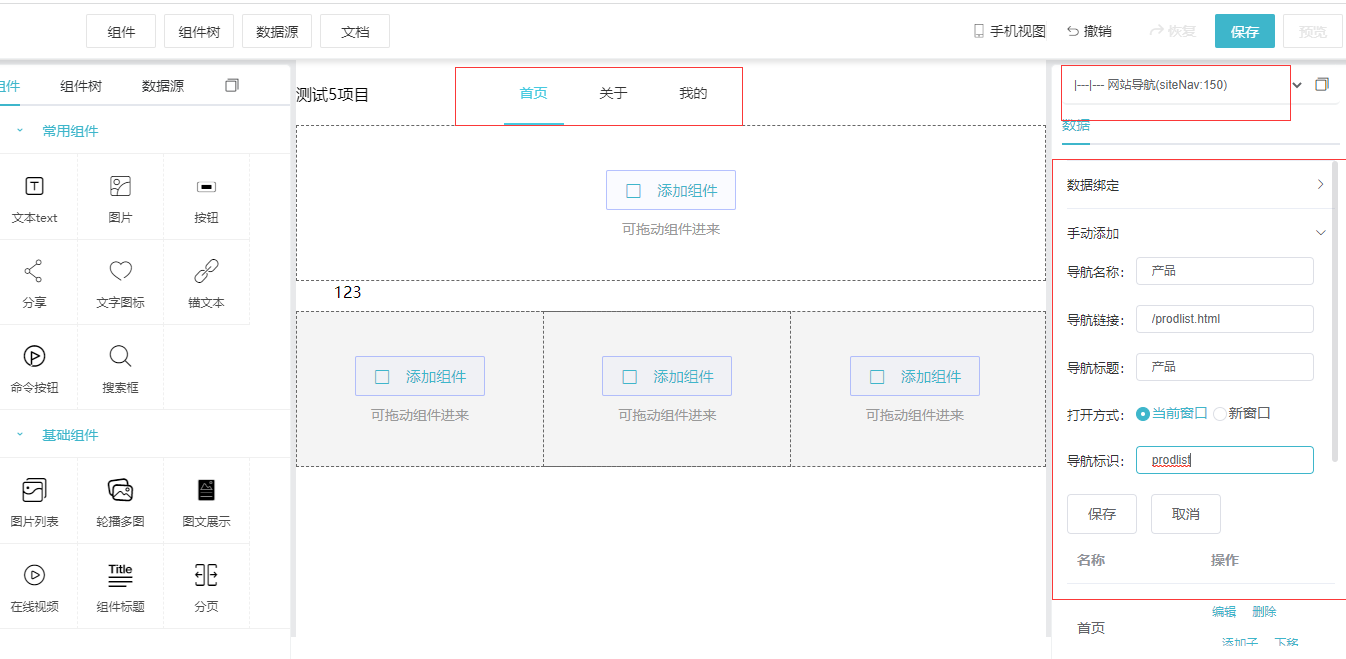
 在设计端首页 选择导航 查看导航属性 数据 手工添加导航
在设计端首页 选择导航 查看导航属性 数据 手工添加导航
 添加完成 后点击保存 右上方点击保存 保存整个页面 刷新
可以看到了产品的导航菜单 点击产品
设计产品列表页面
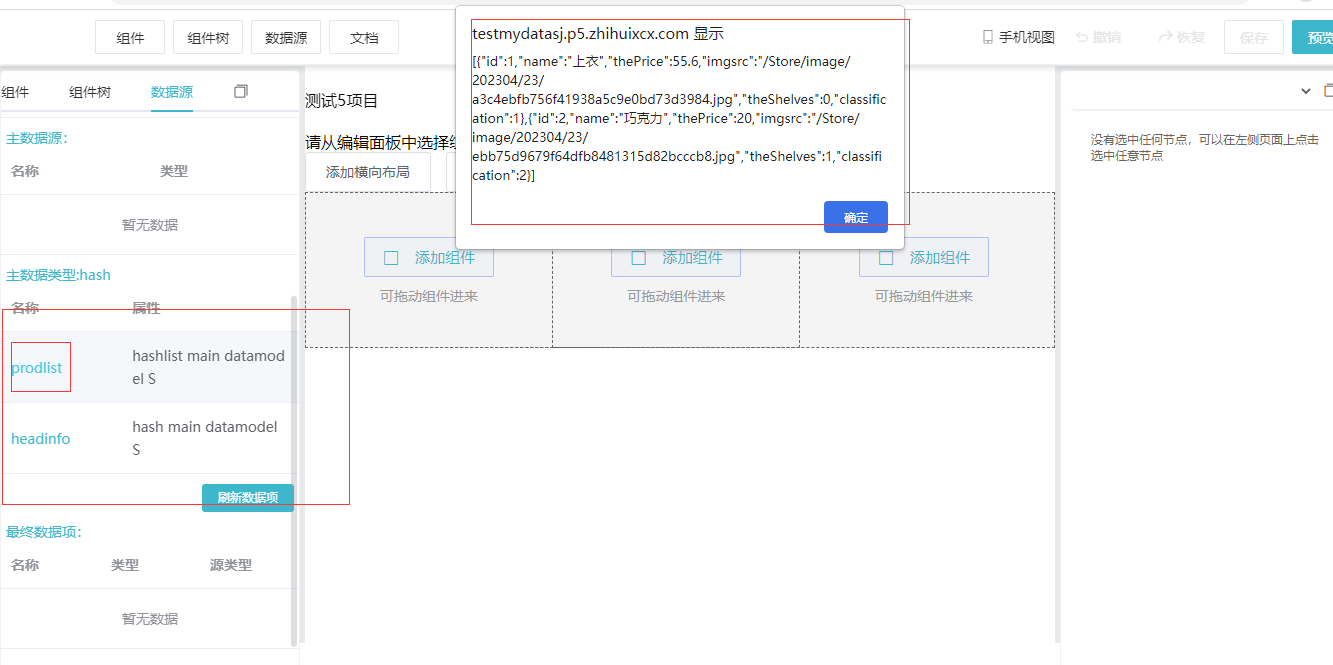
在产品列表设计页面 从数据源里面可以看到我们后台组织的数据
添加完成 后点击保存 右上方点击保存 保存整个页面 刷新
可以看到了产品的导航菜单 点击产品
设计产品列表页面
在产品列表设计页面 从数据源里面可以看到我们后台组织的数据
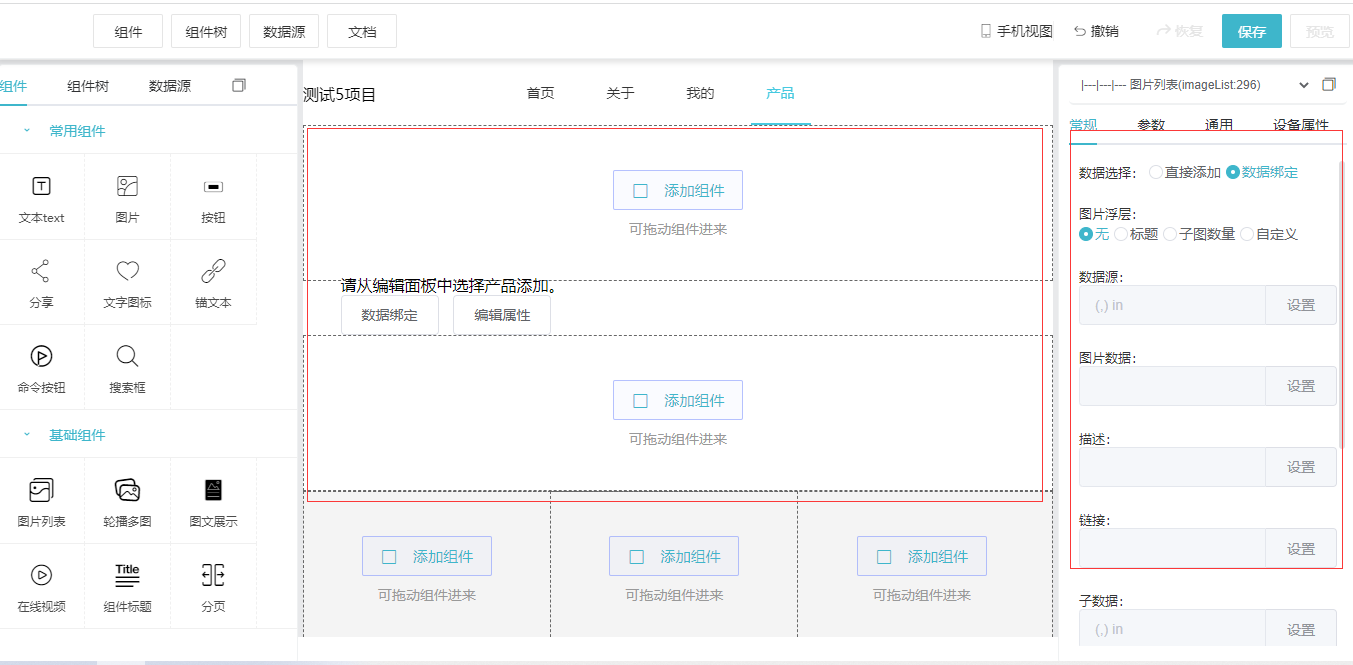
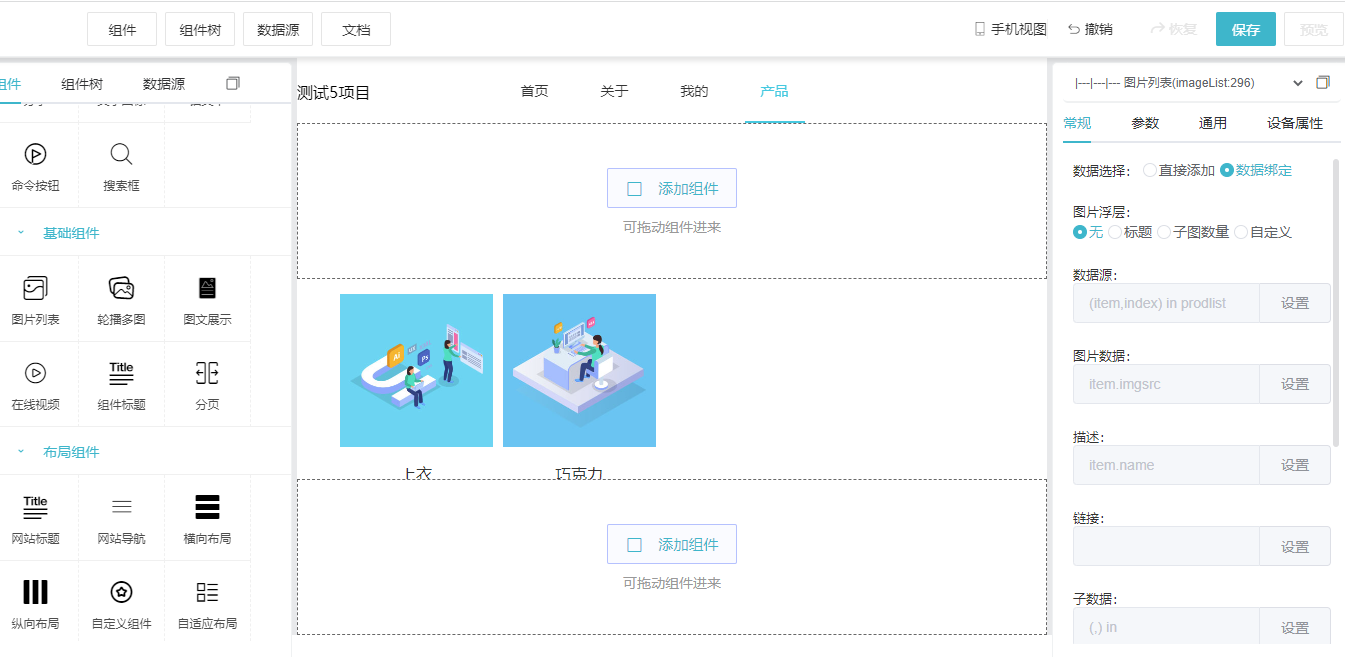
 在页面上添加三个通栏 在中间的通栏里面点击添加组件 组件里面找到 基础组件-》图片列表
添加图片列表到页面 点击属性 数据选择 选择数据绑定
在页面上添加三个通栏 在中间的通栏里面点击添加组件 组件里面找到 基础组件-》图片列表
添加图片列表到页面 点击属性 数据选择 选择数据绑定
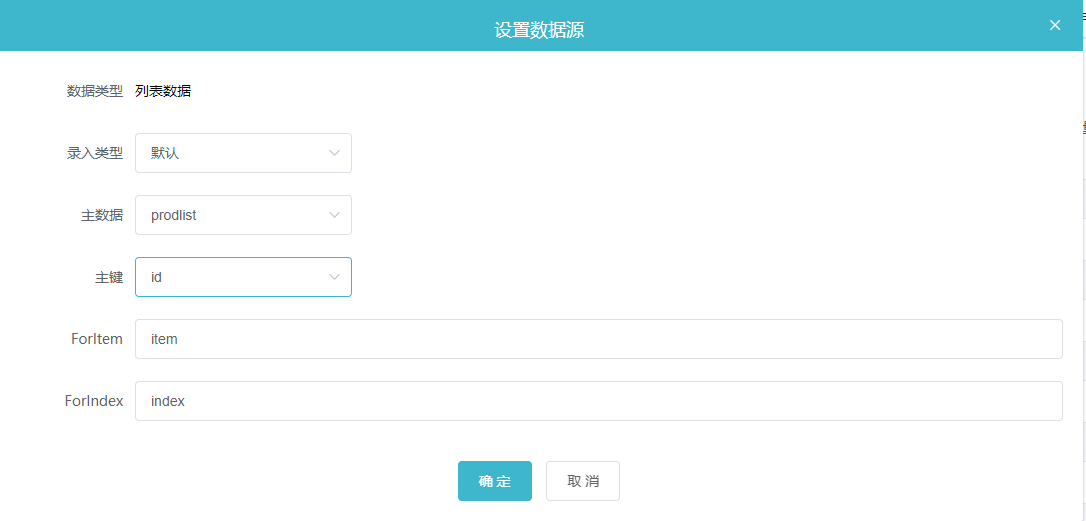
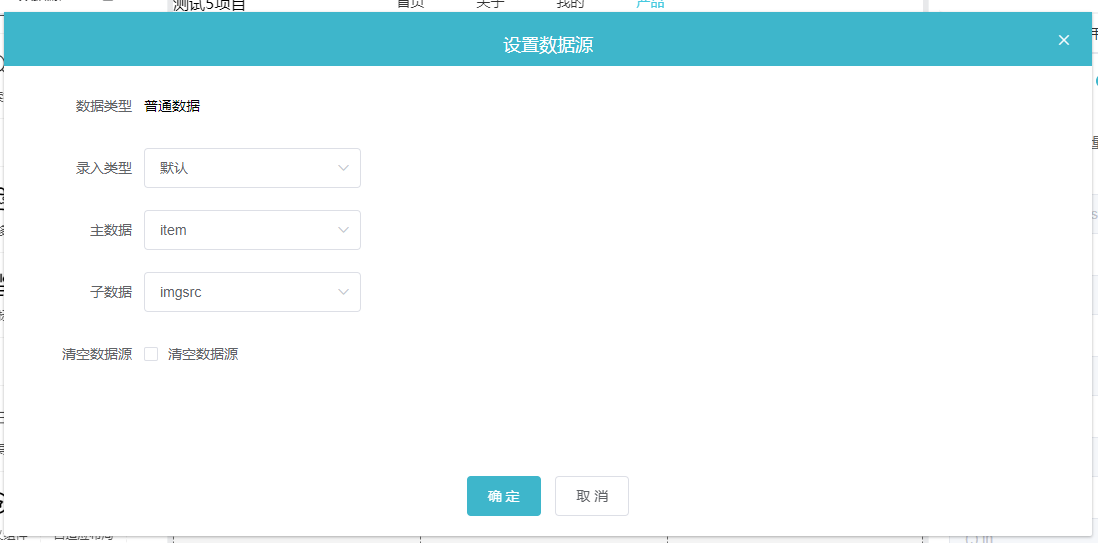
 数据源选择 刚刚组织的数据源
数据源选择 刚刚组织的数据源
 图片数据选择
图片数据选择
 描述选择 绑定item的产品名称
描述选择 绑定item的产品名称
 点击右上方的保存
点击右上方的预览 可以看到我们设计的产品列表页面的整体效果
自由页面到此创建完毕
点击右上方的保存
点击右上方的预览 可以看到我们设计的产品列表页面的整体效果
自由页面到此创建完毕


