说明
桌面客户端(WinVue)就是将助码生成的前台文件打包成PC桌面客户端
文件生成
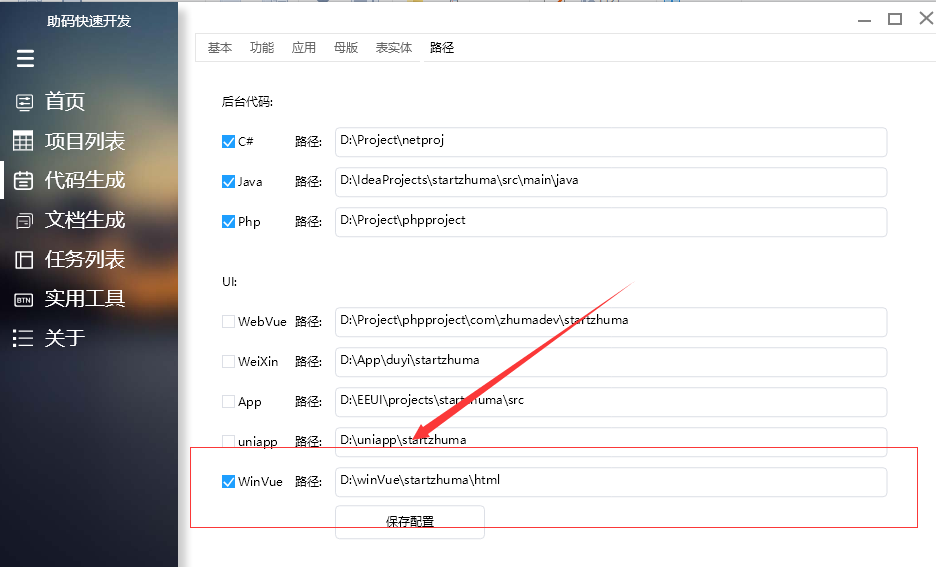
助码客户端-》代码生成-》路径
这里有个WinVue勾选上去就会生成桌面客户端文件

点击全部生成以后就会在该选择的目录下面生成客户端文件

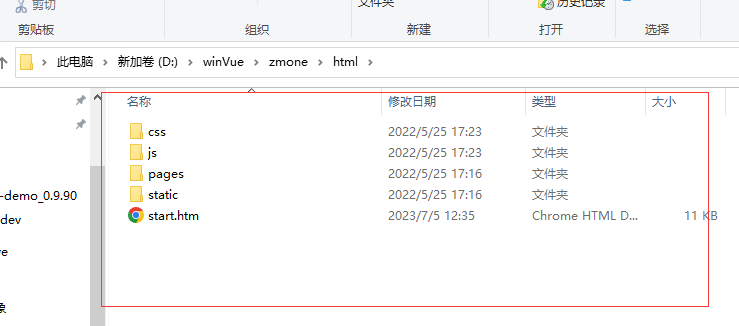
生成文件说明
start.htm 为页面的框架文件(母版文件),页面的头部,底部,有的还是桌面的导航
js/css/static 和生成web下面的文件几乎相同
pages 这个里面为生成的页面文件,该文件同单页面应用的情况下生成的web文件,不同的是在客户端,多页面生成的地方也会被生成这种单页文件
生成文件的运行
该部分生成的文件是可以直接运行的
把目录部署成网站 访问网站的start.htm文件是可以运行的
注意这里运行的时候会访问服务端接口
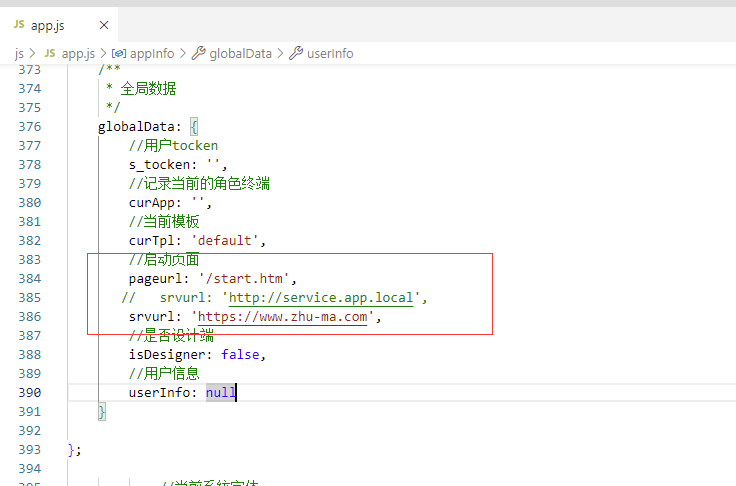
所以 js/app.js下面的globalData里面的内容要根据你的项目进行修改
pageurl 改成/start.htm
srvurl 改成服务端的地址

把该目录部署成静态网站,
比如网站地址为 http://static.app.local/start.htm
打开该地址 即可访问,和web的一样
有时候会显示不能访问服务端的接口,是因为安全性问题,
让浏览器支持跨域访问即可
助码客户端支持的打包方式
1:直接浏览器上访问一个服务端部署好的url地址,这种所有web应用都可以这样做,不再累述
2:把客户端文件(上述js/css/pages/static等)打包到桌面应用里面 比如用electron、cef和webview2等打包
3:把服务端也打包进去,助码生成的服务端代码支持改成桌面代码的,把服务端代码打包进去以后就成了单机离线应用
4:页面框架用原生开发,内页嵌入浏览器访问这里生成的静态资源


