页面字段的分组功能
本节介绍如何分组页面中的某个字段
如何固定的分组某个字段 如何动态的分组默认字段
可视化页面字段的分组
在可视化设计页面 找到组件树
然后找到表单编辑下面的自适应布局 选中自适应布局 新增-》组件后新增兄弟,如下图

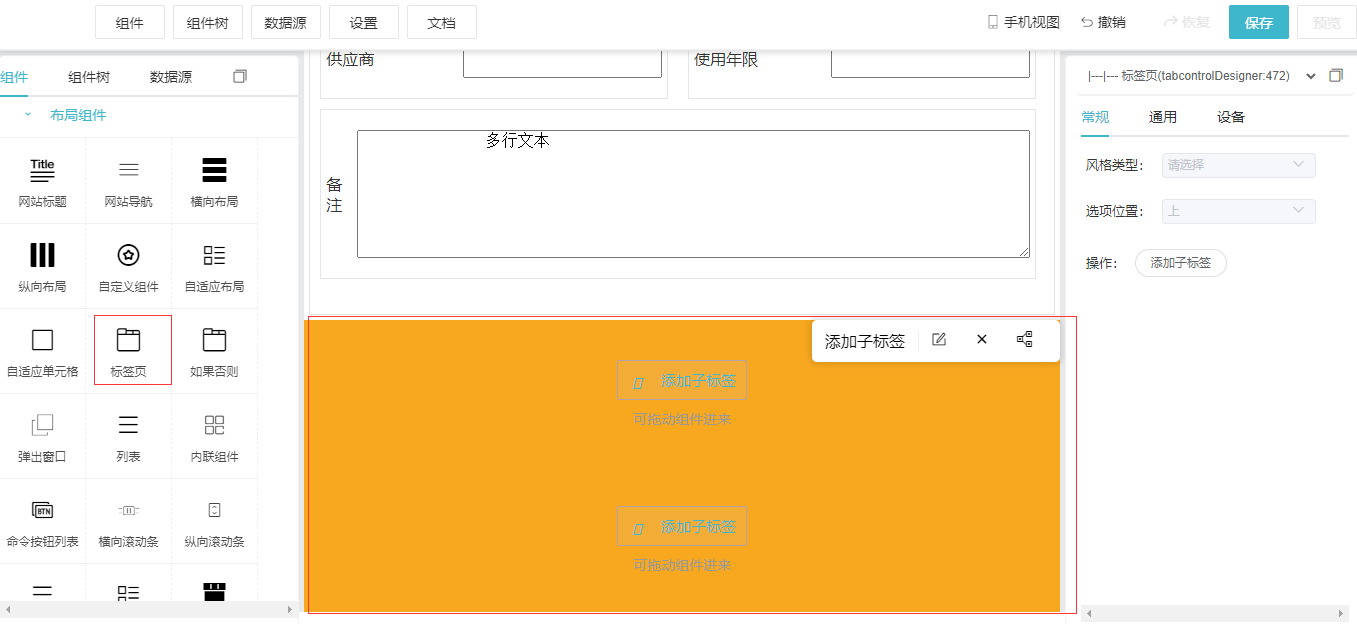
找到布局组件里面的标签页 单击添加

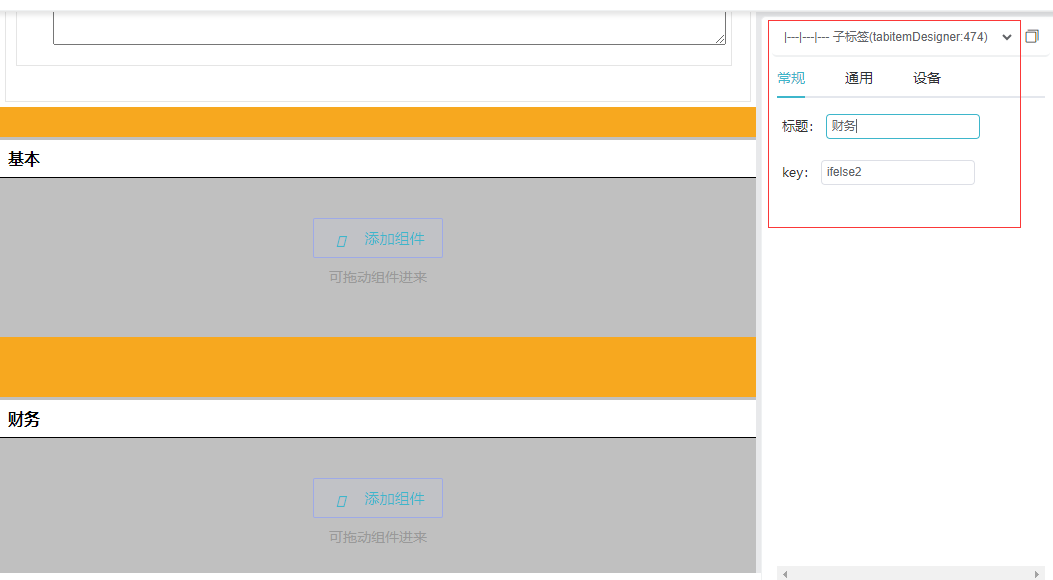
然后点击添加子标签 添加两个子标签命名为基本和财务 如下图:

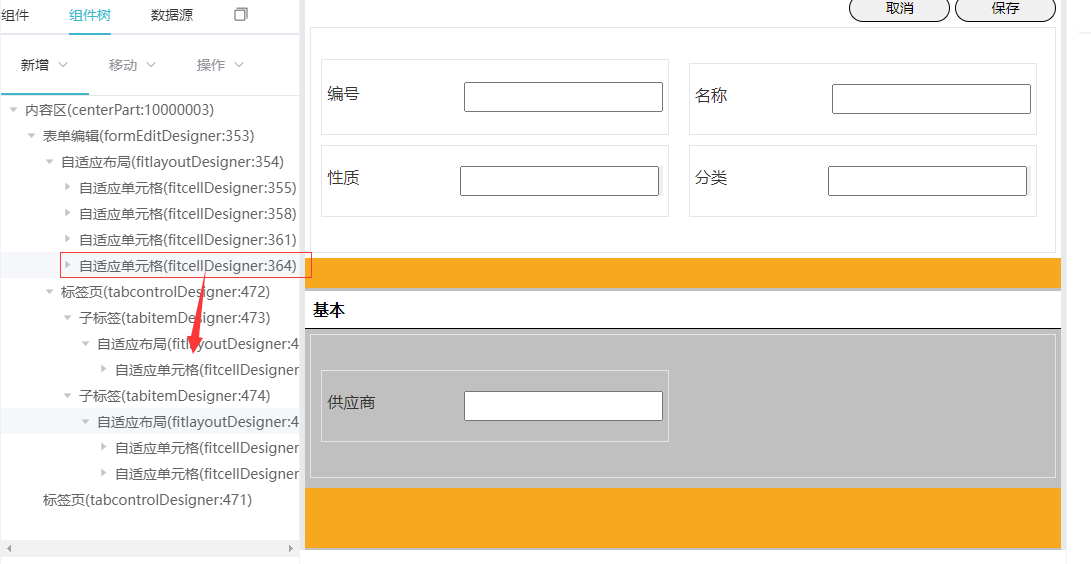
分别在子标签里面添加自适应布局
这个时候预览一下 下面多了两个空的标签页
接着到组件树那里 把需要添加标签内的单元格添加到响应的自适应布局里面

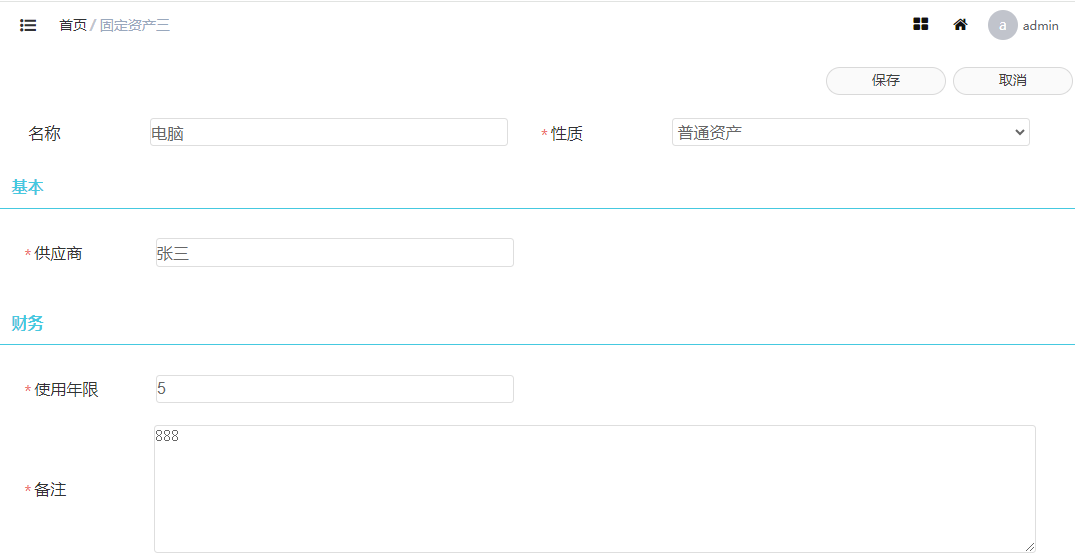
完成可以预览一下效果

快速创建表单的时候添加分组
业务设计-》表单-》新建
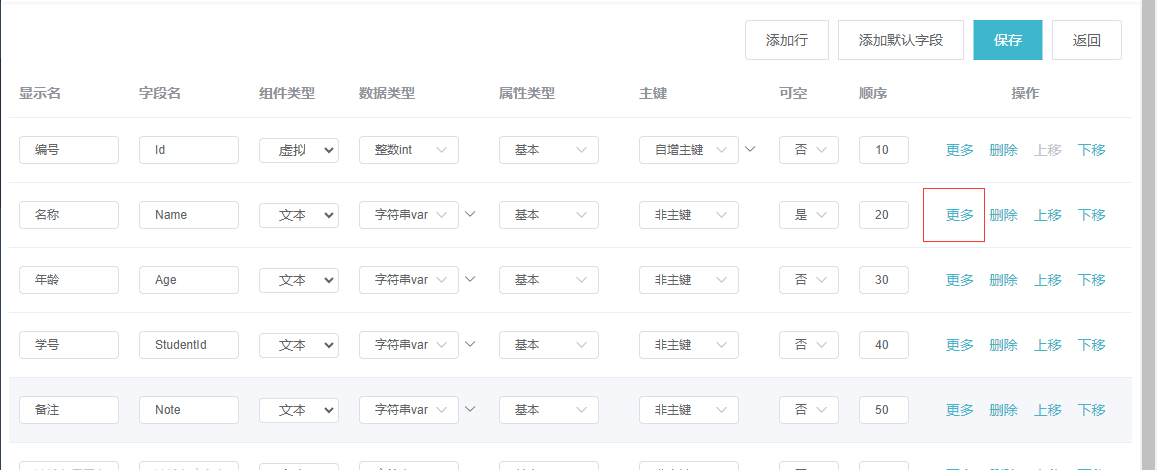
在添加的字段后面点击更多,如下图

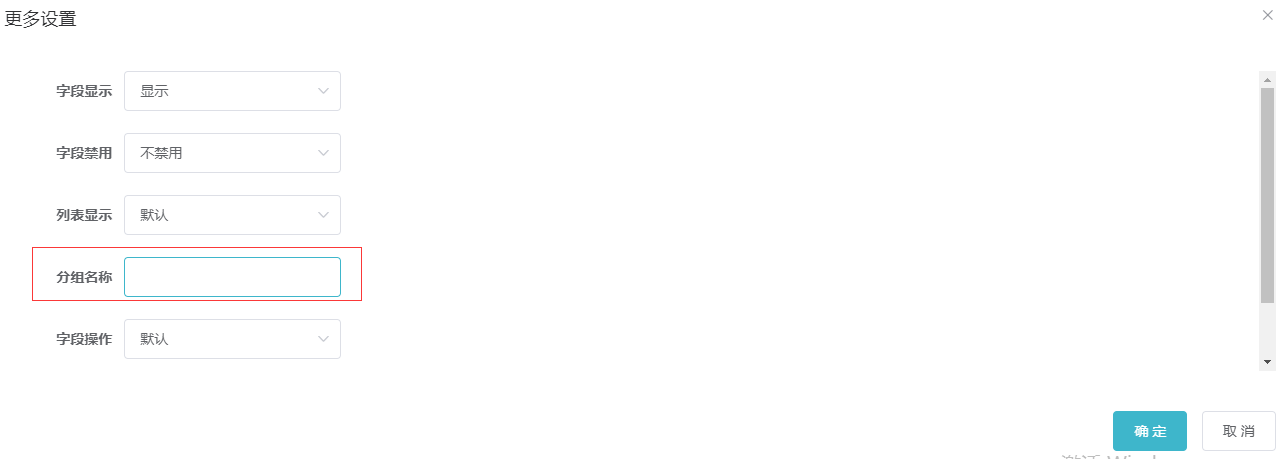
点开更多

比如我们分基本信息 和学生信息两个分组
我们分别把这个分组信息填写成这两个分组即可 没有填写的默认会在最上方


