外边距内边距和边框
本节介绍外边距内边距和边框
元素的边框设置 可以分别对上下左右进行设置
元素的内外边距 四个方向
元素的盒模型
元素的尺寸宽高
边框设计
在可视化设计页面 选择要设计样式的组件,右边属性窗口-》设备-》设计-》边框

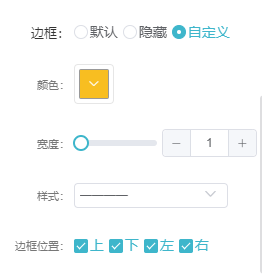
边框
边框只有选择自定义的时候对边框设置才有意义
颜色 border-color
设定边框颜色,默认值 #000000,如果四个方向的边框颜色不同,可分别设置:
宽度 border-width
设定边框宽度,非负值, 默认值 0,如果四个方向的边框宽度不同,可分别设置:
外边距内边距
在可视化设计页面 选择要设计样式的组件,右边属性窗口-》设备-》间距

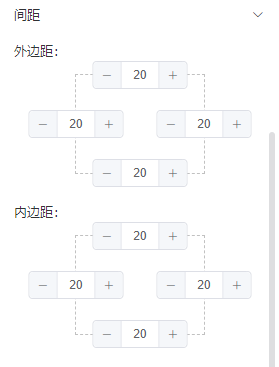
外边距 margin
外边距,元素和元素之间的空白距离,默认值 0
可分解为四边:上下左右 可以对四个便分别设计
内边距 padding
内边距,内容和边框之间的距离
可分解为四边:上下左右 可以对四个便分别设计
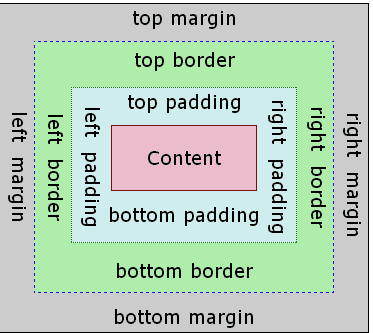
盒模型
盒模型描述了一个元素所占用的空间。
每一个盒子有四条边界:外边距边界 margin edge,
边框边界 border edge,
内边距边界 padding edge
与内容边界 content edge。
这四层边界,形成一层层的盒子包裹起来,这就是盒模型大体上的含义。

元素的宽高
助码在默认情况下,元素的宽高包含 边框border和内边距padding 不包含外边距margin


