布局
布局的可视化创建与使用
排列方向 flex-direction
换行 flex-wrap
排列方式 justify-content
对齐方式 align-items
布局概述
助码布局采用弹性盒布局(flex),旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化
创建布局
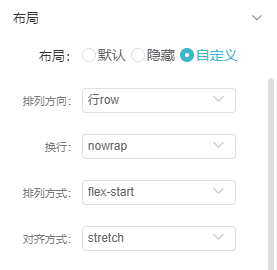
在可视化设计页面 选择要布局的元素 属性 设备属性-》布局

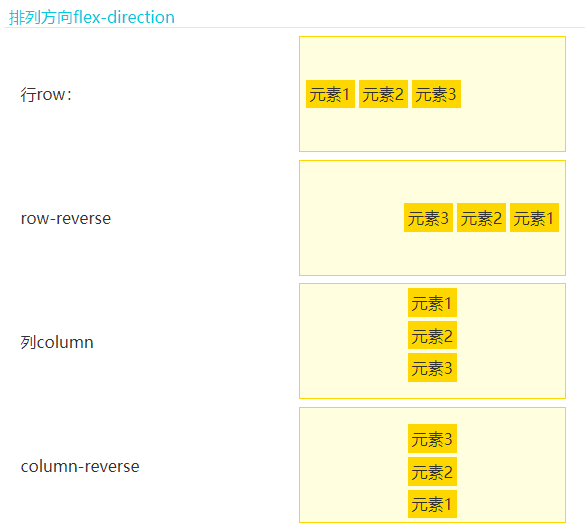
排列方向 flex-direction:定义了主轴的方向,可以是水平或垂直,以及其起始和结束的方向。
下图分别是选择各种对齐方式后的效果
行row (默认):从左到右 ltr ;从右到左 rtl:
row-reverse :从右到左 ltr ;从左到右 rtl
列column: 相同, row 但从上到下
column-reverse: 相同, row-reverse 但从下到上

换行 flex-wrap:决定了当容器空间不足时,项目是否换行。
默认情况下,子项目元素都将尝试适合一行nowrap。
nowrap (默认)不换行wrap 一行放不下时换行wrap-reverse 弹性项目将从下到上换行成多行
行row情况下wrap的效果:

排列方式 justify-content:设置项目在主轴上的对齐方式。
flex-start:与主轴的起点对齐。
flex-end:与主轴的终点对齐。
center:与主轴的中点对齐。
space-between:与主轴两端对齐,轴线之间的间隔平均分布。

对齐方式 align-items:定义了项目在交叉轴上的对齐方式。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
stretch:拉伸对齐。



