文本样式与背景
本节介绍基本的文本样式
文字大小、颜色、背景、对齐方式、粗体、斜体、行高等设置
文本样式设计
在可视化设计页面 选择要设计样式的组件,右边属性窗口-》设备-》设计-》文本

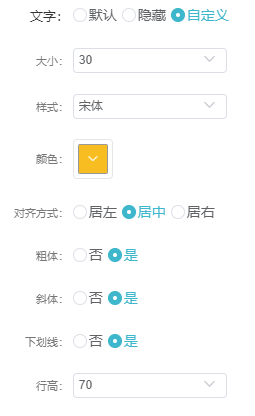
文字
文字只有选择自定义的时候对字体设置才有意义
大小 font-size
font-size {number}:文字大小。
样式 font-family
通常不用设置 母版中一般有对字体的设置
font-family {string}:设置字体。这个设置 不保证 在不同平台,设备间的一致性。如所选设置在平台上不可用,将会降级到平台默认字体
颜色 color
color {color}:文字颜色,支持如下字段: * RGB( rgb(255, 0, 0) ) * RGBA( rgba(255, 0, 0, 0.5) ) * 十六进制( #ff0000 );精简写法的十六进制( #f00 ) * 色值关键字(red)
对齐方式 text-algin
text-align {string}:对齐方式。可选值 left | center | right,默认值为 left。
有时候会发现无论使用怎么对齐都是一样的没有效果 这个时候可以设置背景看一下改组件具体大小,如果和字体一样宽怎么对齐都是一样的

可以设置容器的宽度大于字体的宽度 就可以看到对齐效果了
粗体 font-weight
是代表使用的是粗体
斜体 font-style
font-style {string}:字体类别。可选值 normal | italic,默认为 normal。
是代表使用的是斜体 italic
下划线 text-decoration
text-decoration {string}:字体装饰,可选值 none | underline ,默认值为 none。
是代表使用的是下划线 underline
行高 line-height
line-height {length}:正整数,每行文字高度
上述图标的设置最终效果如下:



