条件样式
条件样式的创建与使用
根据一定的条件来决定是否使用或者不使用某个样式
条件样式概述
条件样式就是根据是否满足某个条件来决定是否使用某个样式 不满足使用另外一个样式
创建条件样式
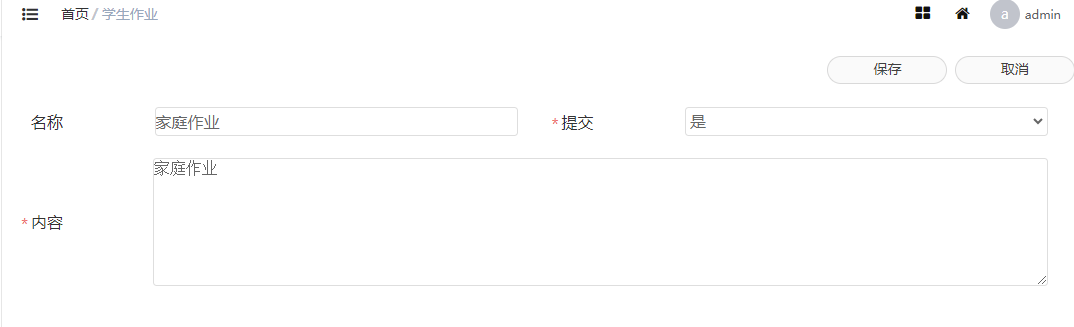
下图是一个学生作业的表单,我们希望学生已经提交作业了 提交那个单元格背景为绿色 没有提交显示为红色

进入业务设计 表单 找到该表单 设计编辑页
我们提前创建两个样式 一个是bg-red红色背景 个是bg-green绿色背景
选中提交那个单元格 通用 添加样式

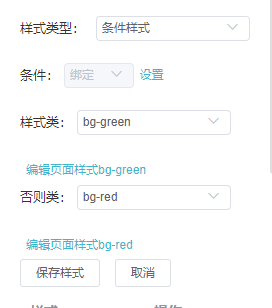
修改样式类型为条件样式
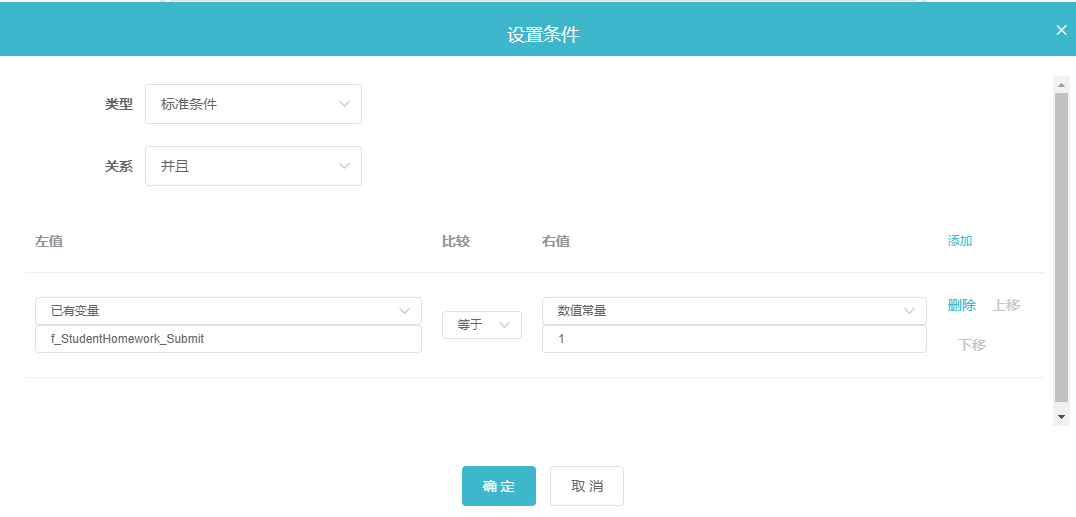
选择条件如下图

已经提交状态为1的时候
样式类 就是满足条件的时候的类 选择bg-green绿色背景
否则类 就是不满足条件的时候的类 选择bg-red红色背景
点击保存 预览
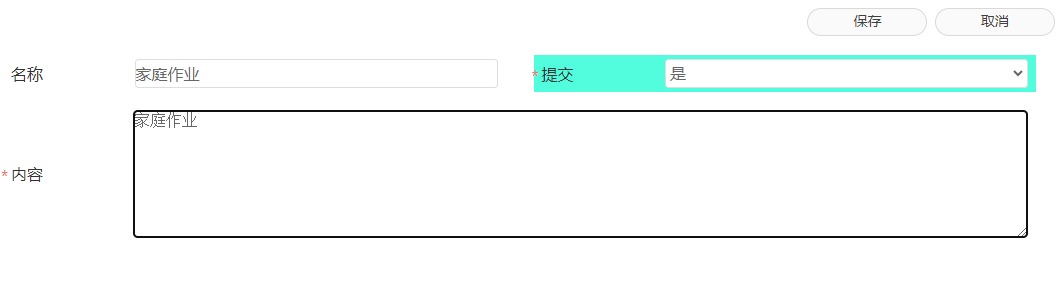
提交选择是 也就是满足条件的时候如下图

修改提交选择否 也就是不满足条件的时候如下图

扩展说明
一个条件样式 可以满足条件设置为空 只使用不满足条件的 反之也可以
一个组件也可以使用多个条件样式


