设备样式
设备样式的创建与使用
不同设备上样式不同 比如一个按钮电脑上是红色 手机上是蓝色等
设备样式概述
设备样式就是根据设备不同使用不同的样式
比如 一个元素的宽度在所有设备上默认为200px 在手机移动设备上希望他不要那么宽 就可以在手机上把它调整为100px 或者更少
创建设备样式
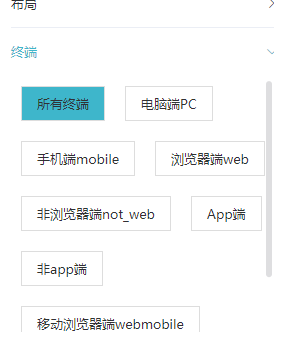
在可视化设计页面 选择要设备样式的元素 属性 设备属性-》终端

所有设备是默认的样式
如果想修改某个单独设备的样式 直接切换到该设备进行修改即可
示例1 一个文本(text)所有设备上背景色为红色 移动设备上单独修改为绿色
首先选中所有设备(默认选中的) 修改背景色 如下图:

然后单独选中移动设备(手机端 mobile) 修改背景色为绿色

保存并预览
可以看到该文本 电脑端为红色 移动端为绿色
示例2 一个元素电脑端比较宽 横向显示 移动端比较窄 纵向显示
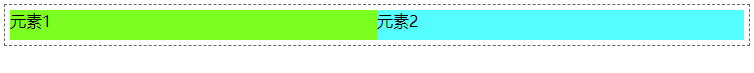
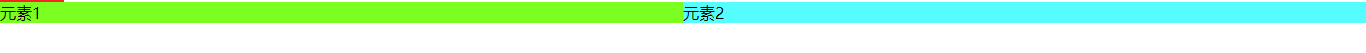
一个元素内有两个文本 如下

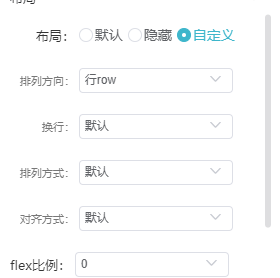
我们把这个元素的样式 所有终端时候布局修改成

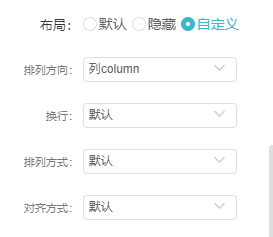
然后再选择(手机端 mobile) 修改布局排列方向为column

保存并预览
电脑端:

移动端:

补充说明
设备样式还可以在样式类中使用 使用方式和普通设置方式一致


