尺寸与单位
px 屏幕像素
qpx 虚拟长度 电脑为宽度为1500qpx 移动设备宽度为750qpx
q2px 所有设备的宽度均为750q2px
尺寸单位
px 像素
设备的像素 比如电脑屏幕分辨率为1920*1080 宽度1920就是像素 比如 一个元素宽度为960px大概就有屏幕一半那么宽
qpx
qpx: 可以根据屏幕宽度进行自适应,
规定手机屏幕宽为750qpx,如屏幕宽度为375px,共有750个物理像素,则750qpx = 375px,1qpx = 0.5px。
在电脑上屏幕宽为1500qpx 如果屏幕分辨率为3000*1500,那么1500qpx=3000px,1qpx = 2px。
有了qpx使用者不用关心具体显示设备的宽度是多少 只需要设置这个相对宽度即可
也可以把qpx理解成百分比 比如在电脑上一共是1500qpx宽度 那么元素设置了150宽度 那么该元素占总宽度的10%
q2px
1q2px 在电脑上为2qpx 在移动设备上为1qpx
750q2px 无论电脑上还是移动设备上都是全屏宽度
75q2px 所有设备上都是屏幕的1/10
尺寸设计
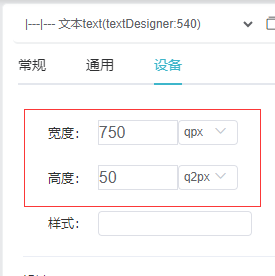
在可视化设计页面 选择要设计样式的组件,右边属性窗口-》设备
可以在此处设计宽度高度

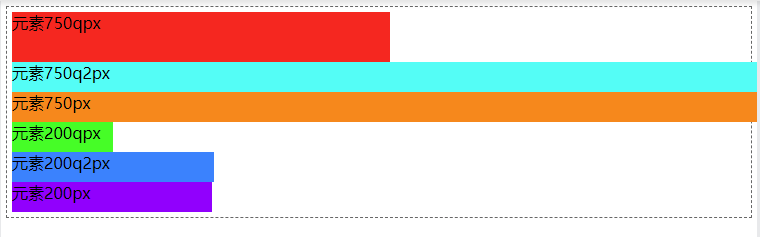
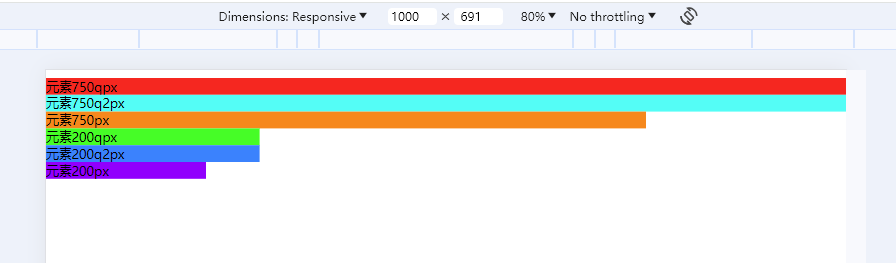
如下图我们在页面上创建六个文本组件

在1366**768的电脑上显示如下:

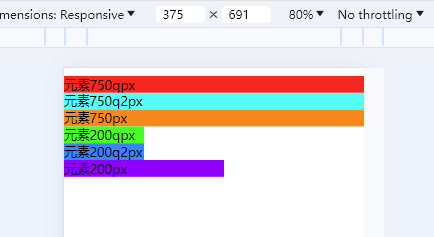
在375像素宽度的移动设备上显示如下:

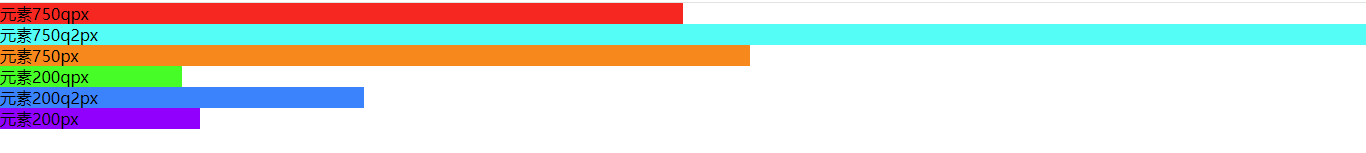
在1000像素宽度的移动设备上显示如下:

部分结论
当屏幕很小的时候200px的宽度会大于200qpx 当屏幕很大的时候200px会小于200qpx


